
Lab: DOM XSS in innerHTML sink using source location.search
検索窓に何か文字をいれて検索
画面に文字が反映されてます
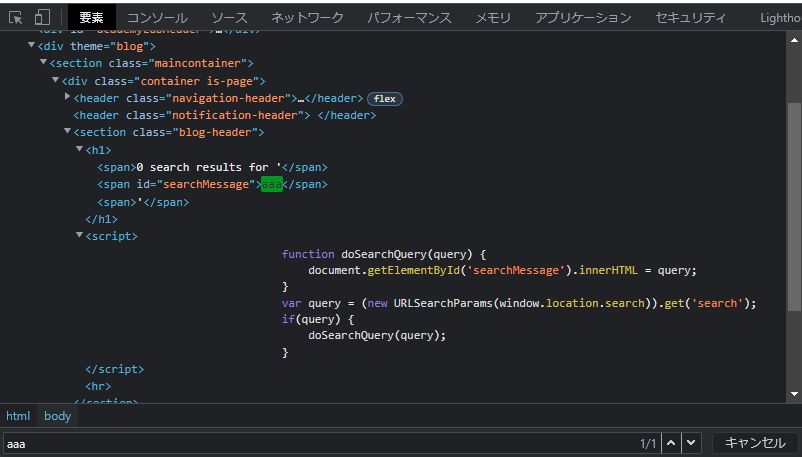
htmlソースを見ると、
function doSearchQuery(query) {
document.getElementById('searchMessage').innerHTML = query;
}
var query = (new URLSearchParams(window.location.search)).get('search');
if(query) {
doSearchQuery(query);
}domベースですね

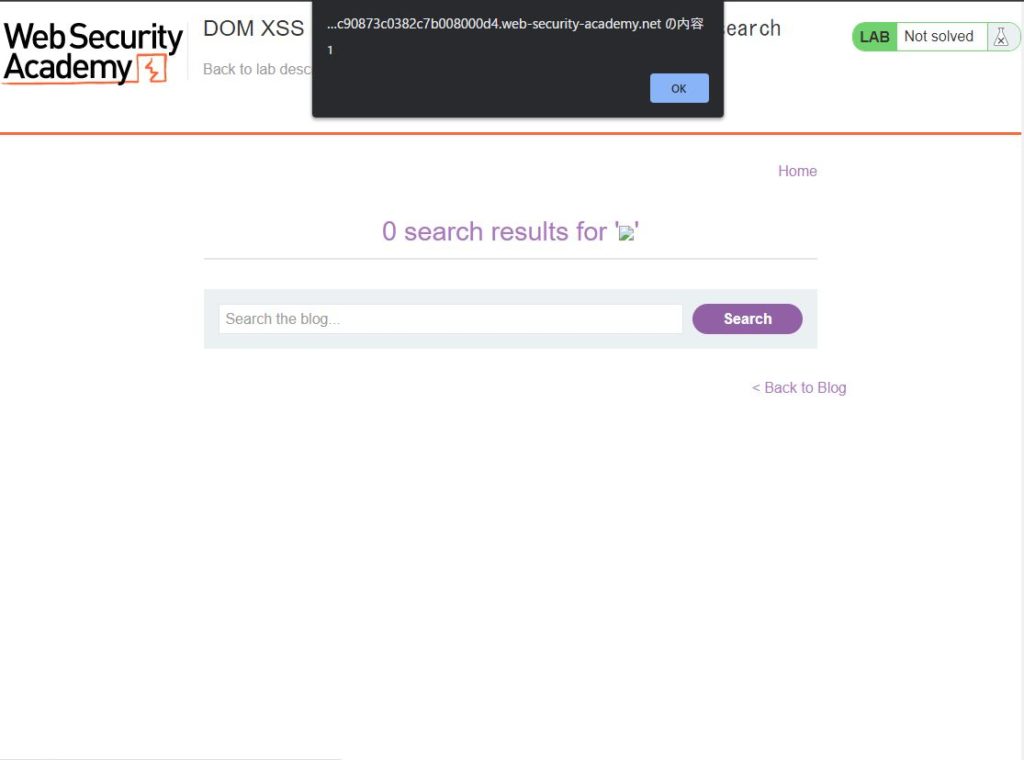
<script>alert()</script>などお好みのペイロードを入れて
クリア!

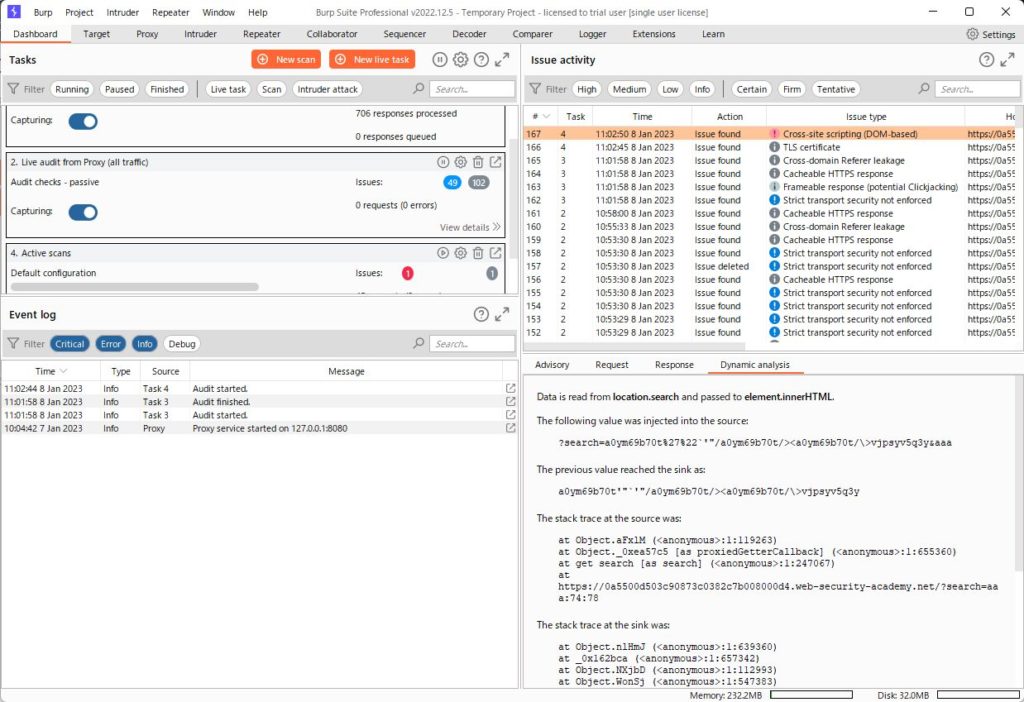
burp active scanをかけると
dom-baseとして検出された
Data is read from location.search and passed to element.innerHTML.
ということで、ソースとシンクが表示されている

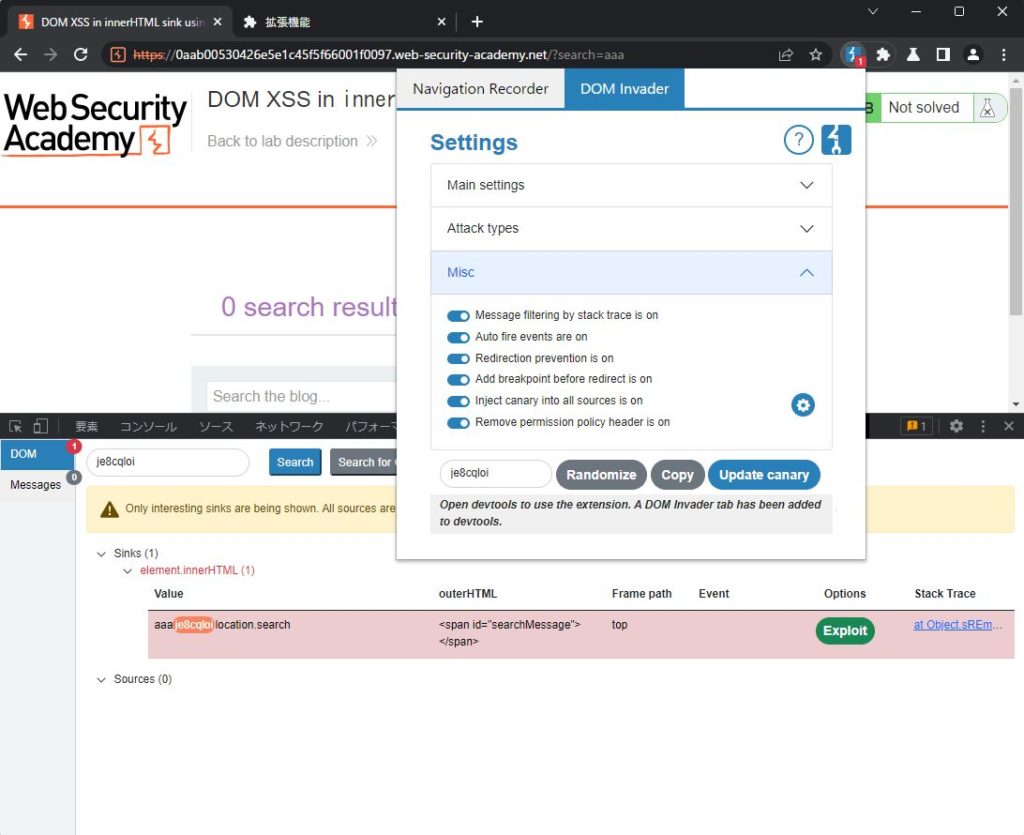
dom-invader 使ってみる
内臓ブラウザの拡張機能からONして、misc項目全てON
dom-invaderタブに移ると、ソース・シンクが表示されてた

複雑なJSになると、ソース追うのが大変なので、ツールで見つけてもらえると助かります!
*使い方間違っているなどあれば、ご指摘頂ければ助かります。
–)v



コメント